今回は、みかん農園の魅力を伝えるWebサイトを制作したりほさんにお話を伺った。
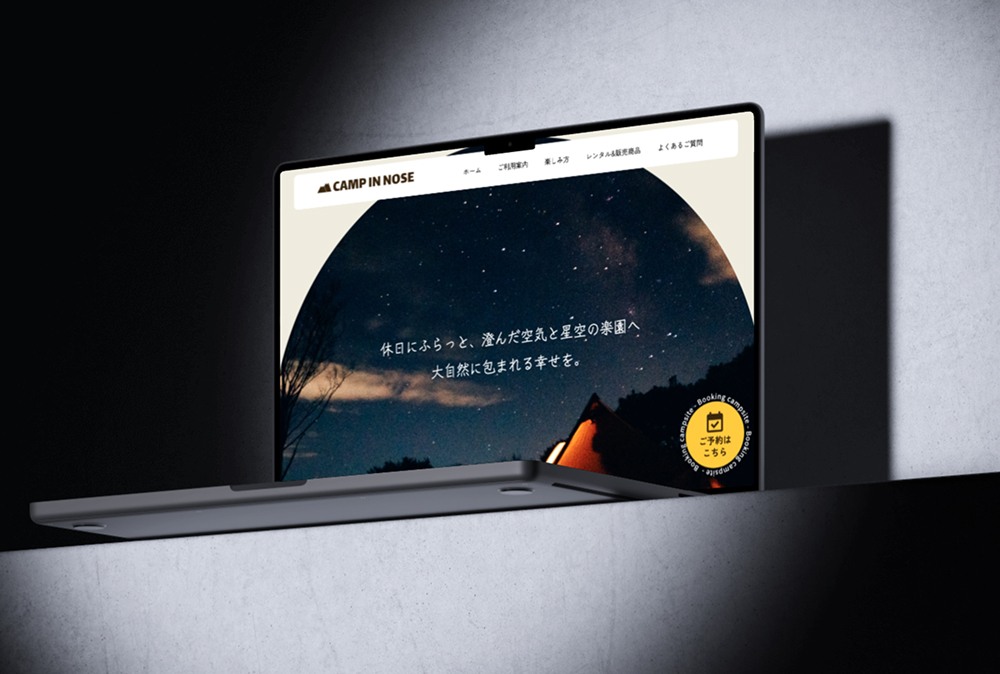
りほさんは「実案件に挑戦したい」という思いから身近で探していたところ、中学時代から親しんでいた地元のみかん農園の方が前向きに検討してくれ、制作に至ったそうだ。完成したサイトは、デザイン性だけでなく、みかんの品種や旬を楽しめる仕掛けで、見る人の興味を引き出す内容となっている。
Webデザインを学ぶきっかけ
まずは、クリエイターズファクトリー(以下CF)の受講生であるりほさんに、Webデザインを学ぶきっかけと、CFを選んだ理由について伺った。
CFを選んだのはオンラインでも集団形式の授業が受けられて、フィードバックの制限がなかったからです。デザインを学ぶ際、他の人のデザインを見たり、フィードバックを受けることが大切だと聞きました。それに同じ目標を持つ仲間がいた方が心強いだろうとも考えました。また、他のスクールでは在籍期間が決まっているところが多くそこが懸念点でしたが、CFは「卒業がない」という点に惹かれました。
説明会で校長先生がいい意味で淡々と現実的な話をしてくれたのもよかったです。
りほさんは地方に住んでおり、スクールを受講するなら必然的にオンラインになる。しかし、オンライン授業ではリアルタイムで集団学習できるスタイルは難しいだろうと思っていたところ、CFに出会ったそうだ。多くのスクールがフィードバックの回数や期間に制限がある中、「卒業のないスクール」はとても珍しく、何かあれば頼れるという点でとてもありがたい。

チーム制作について
CFでは授業最後の課題として「チーム制作」がある。各チームでディレクター・デザイナー・コーダーと役割を決めて発表日(授業最終日)までに制作物を作るのだ。通常発表を終えるとチームも解散することがほとんどだが、りほさんたちのチームは終了後も定期的に自習室に集まってチームで2つめのサイトを作っていたので見ていて印象的だった。そのときのことも少し聞いてみたい。
私はチーム制作ではディレクター兼デザイナーを担当しました。もう一人デザイナーがいたので、チームで話しあって、どちらか一つだけではなく、両方最後までコーディングもして完成させようと決めました。なので、発表のときまでにどちらのデザインを実装するかはルーレットで決めました。
こうしたケースは、かなり珍しいのではないだろうか。発表が終わった後に、完成まで持っていくのがどれほど大変なことか。発表日までは、周囲の強制力もあり無我夢中で作り上げるものの、それが終わると気が抜け、燃え尽き症候群になる人も多いように思う。
しかし、チームで定期的に集まり、宣言通り最後まで実装させたのは素晴らしい行動力だ。また、どちらか一方のデザインだけを実装すると、多少の不公平感が生じるかもしれないが、両方を完成させるという決断は、デザイナーにとっても嬉しいことだろう。
デザイン案をルーレットで決めるシステム素敵ですね!
終了後も自主的に完成させるなんてすごい…!
ルーレットという発想おもしろくて好きです。笑
りほさんはチームをまとめるディレクターも務めていたそうだが、どのように進めていたのだろうか。
チームでディレクターとして振る舞う中で難しかったことは、うちのチームメンバーはみんなオンラインの受講生で、それぞれ仕事や生活の環境が違うので締め切りを管理するのが大変でした。意識していたのは納期を前倒しに設定すること、雰囲気作りのためチャットでのスタンプのリアクションを一番大きくすること、絶対に誰かを責めないこと、周りを頼ることでした。
チーム制作の難しさは、あくまでスクールの授業として取り組んでいるため、仕事のような上下関係がないことにある。それに、メンバーはそれぞれ本業を抱えながら終業後に作業を進めるため、スケジュール管理も簡単ではないのである。
りほさんが挙げていた「リアクション」というのは、Web業界などオンラインやチャットでのやり取りが多い環境では特に重要だ。チャットで送ったメッセージに誰からも反応がないと、やはり寂しく感じるものだから。ディレクターがたくさんリアクションするのは良好な関係性を築くのに大切なことだと思う。
どんなに小さいリアクションでも嬉しいですよね。
チャット上のコミュニケーション、参考にさせていただきました!


サイトを作るにあたり意識したこと
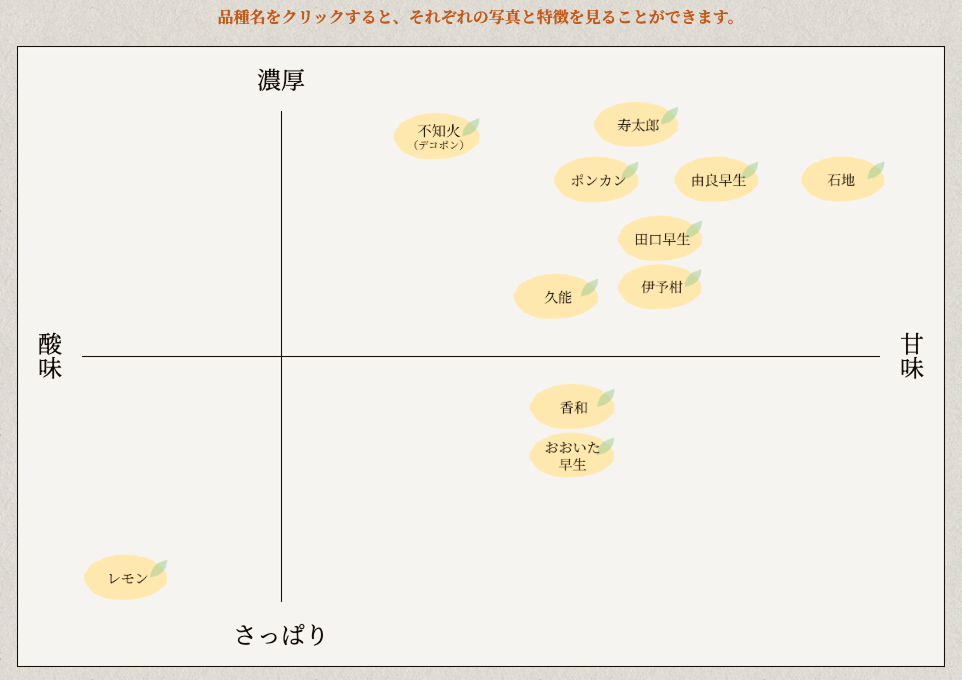
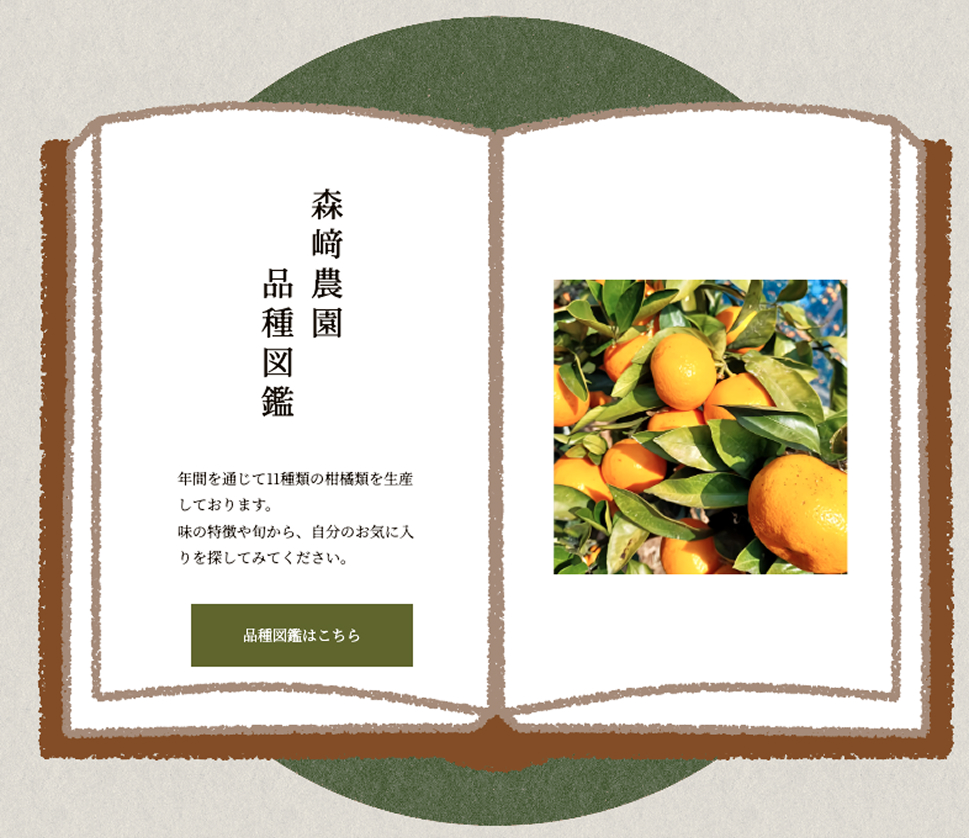
いよいよ本題の個人制作について制作の裏側を聞いてみた。りほさんが制作した森﨑農園さんのサイトには、様々な工夫がほどこされている。特に味の濃度と甘味・酸味を見事にグラフで表現している「味くらべ」。そして季節ごとの旬のみかんをまとめた「旬しらべ」。これらは思わずじっくりと見てしまうし、そしてわかりやすい。


制作で一番大切にしたことは、「ここの農園のみかんを食べたい」「みかんの種類ってこんなにあるんだ」と、見た人に興味を持ってもらえるようなデザインにすることです。そういった観点から「品種図鑑(味くらべ・旬しらべ)」などのアイディアが浮かびました。みかんの種類ってそんなに意識したことなかったけど、時期によって味など全然違うんです。そのことを知ってもらえたら、もっと食べてみたいってなるんじゃないかと思いました。
「みかんってこんなに種類があるんだ」という驚きと発見をデザインに取り込む。みかん農園さんの気持ちと、購買者の気持ち、両方に想像力を膨らませた結果生まれた形なのだと感じた。
ちなみに一番人気は「石地」だそうだが、りほさんは「由良早生」もおすすめだという。ライターのシロクマは「おおいた早生」という緑のみかんが非常に気になった。
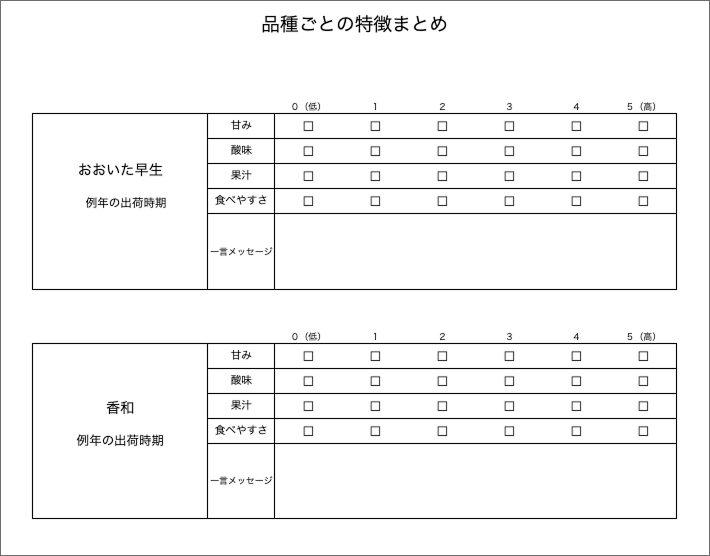
自分が買う立場だったら、どんなことを知りたいかと考えて思いついたのと、校長先生に相談したとき、味のチャートがあれば嬉しいと言っていたのがヒントになりました。そこでCFでアンケートを取らせてもらい、皆がみかんを買う際に何を重視しているかを調べ、上位2位だったものを採用しました。
品種ごとの特徴をまとめるのにスプレッドシートで表を作り、紙媒体でクライアントさんに渡して記入してもらいました。
アンケート結果があるとクライアントさんも納得ですよね!
比較にレモンがあるの、とてもわかりやすいです。
デザインに入る前に、クライアントの商品研究、市場調査、情報収集がしっかりされているのがわかる。
先生に相談したことと、CFの受講生に協力してもらった具体的なアンケート結果も参考になったという。私もそうだが、こういった周りの意見を聞ける環境にあるとき、スクールというコミュニティに所属しているありがたみを実感する。

そしてりほさんはここで一つ裏話をしてくれた。
実は私が最初にクライアントさんに提案したのは別の形でした。みかんの味を五角形のチャートのような図で表すことをアイディアで出したんです。しかし、クライアントさんに、味は主観的要素が大きいから5段階で表すのは難しいと言われました。それで現在のような形に落ち着いたんです。
アイディアが浮かんでも、現場の人に意見を聞くと想像していたものと相違があるということはしょっちゅうだ。最初の提案がだめになっても、別のアプローチを考える、まさにデザイナーに必要な臨機応変な対応だと感じた。
デザインでこだわった点
先ほどの「品種図鑑」以外の部分でいうと、ターゲット層の年齢が少し高めだったので、基本のフォントサイズを大きくしました。あとは、クライアントさんが和風テイストのものがお好みだったので、和紙のテクスチャを背景に入れたり、筆字フォントを使ったりしました。所々にみかんを感じてほしくて、「丸み」や葉っぱのイラストを使い、カラーもみかんに使われているオレンジと、「大地や土」のブラウンと、「葉」のグリーンにしました。
今買っている人が主に40代が多いそうで、しっかりとターゲットを意識され、クライアントの好みも取り入れつつ、「農園のサイト」という落ち着きもあり、みかんというイメージから外れないデザイン。カラーやあしらいもそうだし、フォントも明朝体や筆字で和のテイストとマッチしている。
初めて見た時、サイト全体の統一感に圧倒されました!


みかんが愛されているのが伝わってくるサイトです、、、!
制作で苦労した点
苦労した点は、コーディングのとき授業で扱ってないモーダルウィンドウの実装や、スワイパーを本の上に配置することなどです。サポートやChatGPTなどもフル活用し、思い通りにならなければ検証ツールと何度もにらめっこしました。
もう一つは、ディレクションのところでのコミュニケーションです。クライアントさんが普段パソコンなどを使わない方だったので、できるだけ専門用語などは使わないようにし、何度も足を運んでサーバー・ドメインのことなど丁寧に説明しました。
りほさんは、それこそ自分自身が勉強を始めた当初わからなかったことを思い出し、しっかりとクライアント様に配慮して、納得してもらえるよう資料を作って丁寧に説明されたそうだ。専門用語を避けて相手の位置まで降りて説明するのは意外と難しい。そうしようと思った姿勢がまず素晴らしいと思う。

この資料を見ただけでも、りほさんに頼んでよかったと思ってもらえそう!
クライアントがみかんを大切に思う気持ちが、りほさんにも伝わっている感じがします!
制作を終えて、成長(変化)したと思うこと
技術的なことでいうと、コーディングのスピードは上がったと思います。見たときにこれはあのコードを使ったらいいな、と見立てる力と、調べれば必ず答えはあるという確信もつきました。
デザインに関しては、自分がしたデザインに理由が必要だと感じました。クライアントに聞かれたとき、説明が難しいところもあったので、言語化することの大切さを実感しました。
コーディングでは、同じようなパーツや構造が何度も登場するため、経験を積めば積むほどスキルが磨かれ、効率的に作業できるようになる。りほさんも制作を重ねる中で、できることが少しずつ増えていき、それが自信へと繋がっていったという。
また、デザインの意図を言語化する重要性については、よく耳にするものの、実際にクライアントワークを経験することで、その必要性をより深く実感したそうだ。クライアントに納得してもらうためには、「なぜそのデザインが適しているのか」を説明する力が求められる。
また、りほさんが作ったサイトによって、周りの反応も変化したという。
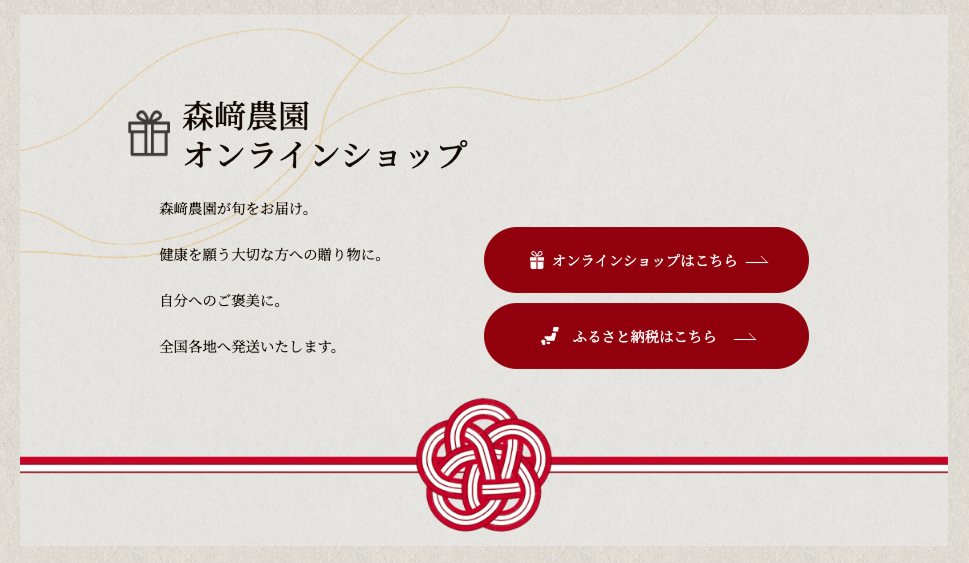
クライアントさんはとても喜んでくれて、サイトを公開してから売り上げが伸びたとの報告を聞きました。オンラインショップやふるさと納税などの売上もよくなったそうで、「サイトを作ってくれたおかげだよ」とおっしゃってくれました。
私の周りの友人や親族も、「みかんってこんなに種類あるの知らなかった」と驚いてくれ、地元のスーパーで売っているのを見かけたとき、サイトをみて興味持って買ったよと言ってくれました。
りほさんが「興味をそそるようなサイトにしたい」と話していた通り、クライアントだけでなく、友人や親族、さらには一般の消費者までが実際に商品に興味を持ち、購入につながっているのは素晴らしい成果だと思う。これはまさに、デザインの力によって課題を解決し、人の行動を動かすことができた証拠だ。りほさんの工夫やこだわりが、しっかりと結果として表れているのが伝わってくる。

デザインの魅力や楽しさとは?
今回のケースでいうと、森﨑農園さんのみかんにかける情熱や想い、今まで伝えられなかったことを自分のデザインによって伝えられる喜びです。それまでは、森﨑さんの作るみかんが外部とつながる手段はスーパーのタグだけでした。
Webサイトができたことで、地元のスーパー以外でも遠く離れた人に森﨑さんの想いや情熱を届けることができました。
私も前の職場でみかんを育てていたことがあり、育てる大変さはわかっていましたが、これだけのみかんを作るのは相当大変なことなんだな、とヒアリングするうちにわかってきました。これをWebサイトを通して伝えたい、という気持ちが叶ったことが嬉しく、誇らしく思います。
ヒアリングを通じて初めて知ったクライアントの想い、そしてみかんにかける情熱。それらを形にして伝えたいというりほさんの気持ちは、まさにこのサイトを通じて実現されたのだろう。Webサイトやデザインは、時間や場所の制約を超え、より多くの人に情報を届けることができる。その力を活かし、作り手の想いを広く伝え、人やモノをつなぐ架け橋となれたことは、デザイナーとして大きな喜びを感じる瞬間ではないだろうか。
デザインもコーディングもどちらも好きだというりほさん。今後は「デザインGYM」などの講座を受講しながら知識を深め、さらなるスキルアップを目指していく。そして、Web業界への転職という新たなステップに向けて、一歩ずつ進んでいかれる予定だ。

りほさん、ありがとうございました!